Problem
My enthusiasm for art history and public art spots was difficult to share with others and I found myself regularly explaining why art is so fascinating. How do I use design to allow others to experience the same level of excitement I have around art?
Project
For my capstone project, I was inspired by my art history minor to create a mobile and print walking tour of public historic art sites in New York City.
My Role
I worked independently, with regular feedback and critiques from peers and professors, along with a faculty mentor from the art history department. I was selected to present my work at RISE:2019 (research, innovation, and scholarship expo). Straat was one of roughly 30 finalist projects selected out of over 450 presentations.
Project Timeline
Timeline
In order to finish the project within my three-month semester, I created a flexible timeline to follow. Using an agile mindset, I worked in weekly sprints, always reiterating and progressing the whole project.
1. Research
develop competitor audit, define project scope & goals, establish a relationship with art history mentor
2. Development
create brand personality, initial designs, wireframes, and site mapping
3. Feedback
receive feedback and critc from professors, art history mentor, and peers
4. Iteration
use feedback to iterate and develop all designs and wireframes
5. Repeat
continue to develop brand and receive feedback
6. Present
recognized at RISE:2019 and college senior show
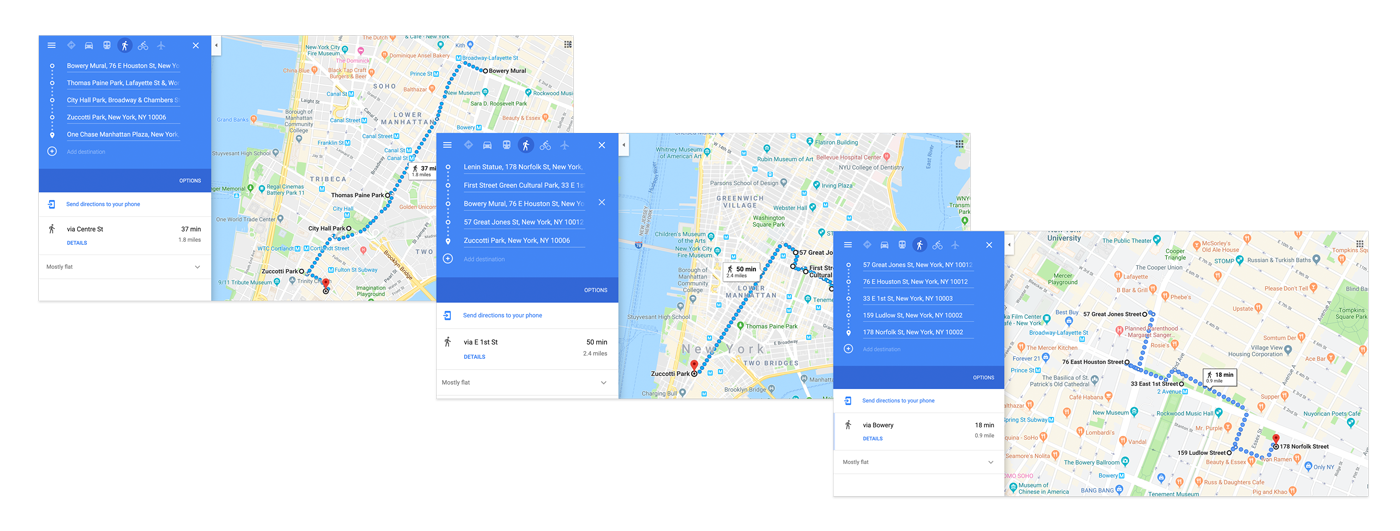
Tour mapping explorations
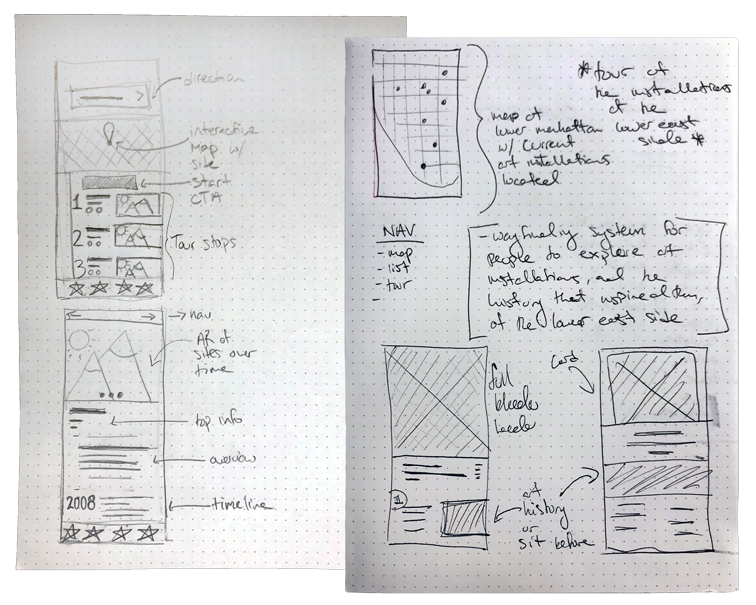
Initial app sketches & notes


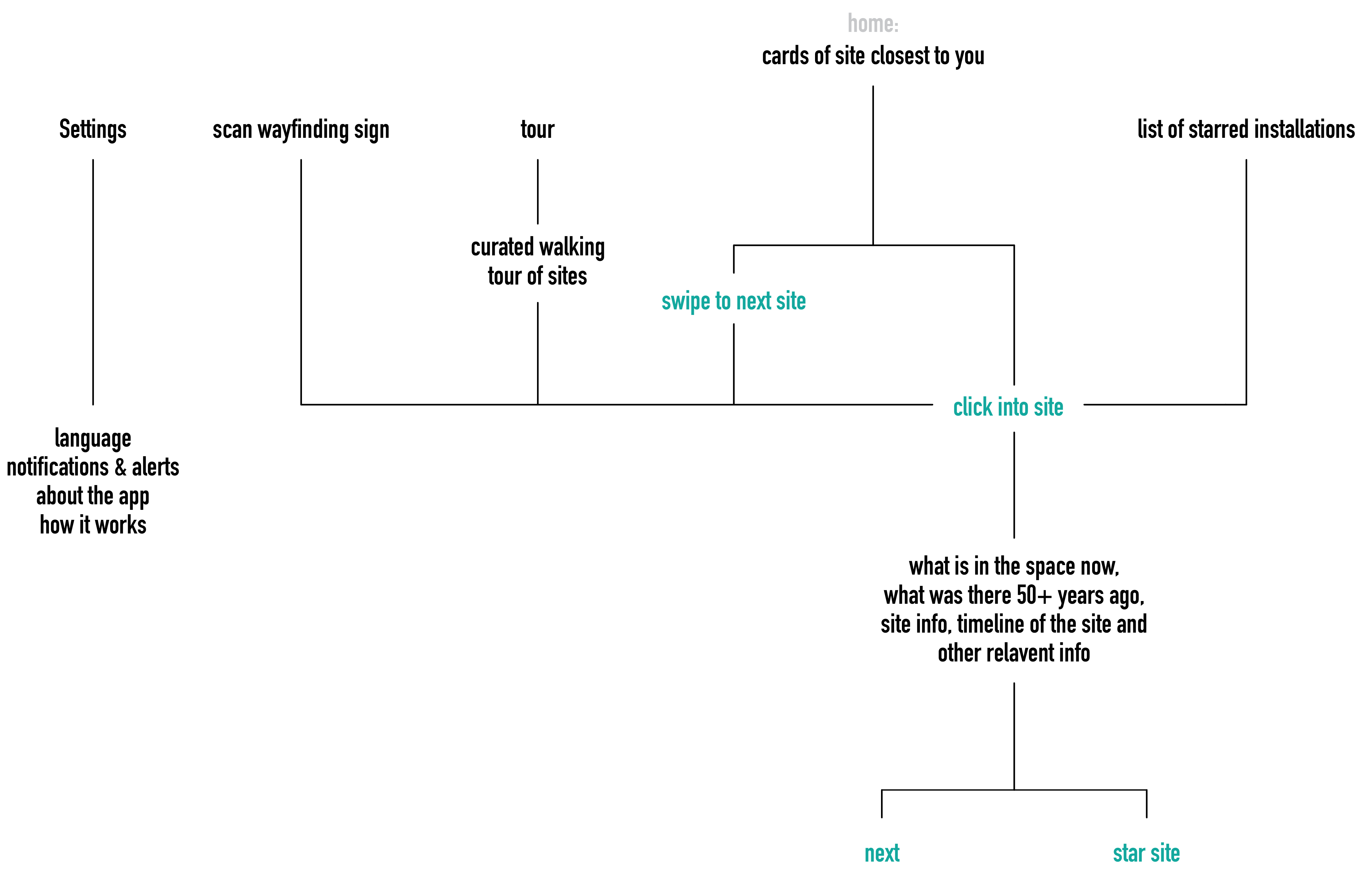
Sitemap
Before jumping into the design of the Straat app, I developed a site map to keep the interface structurally efficient and accessible. This enabled me to ensure that no screen was too many clicks away from another.

Hi-Fidelity Wireframes
I explored the structure of the interface with high-fidelity wireframing to make sure that button, type, and image sizes were all scaled appropriately. I was also able to make an early-stage clickable prototype before finalizing the structure.



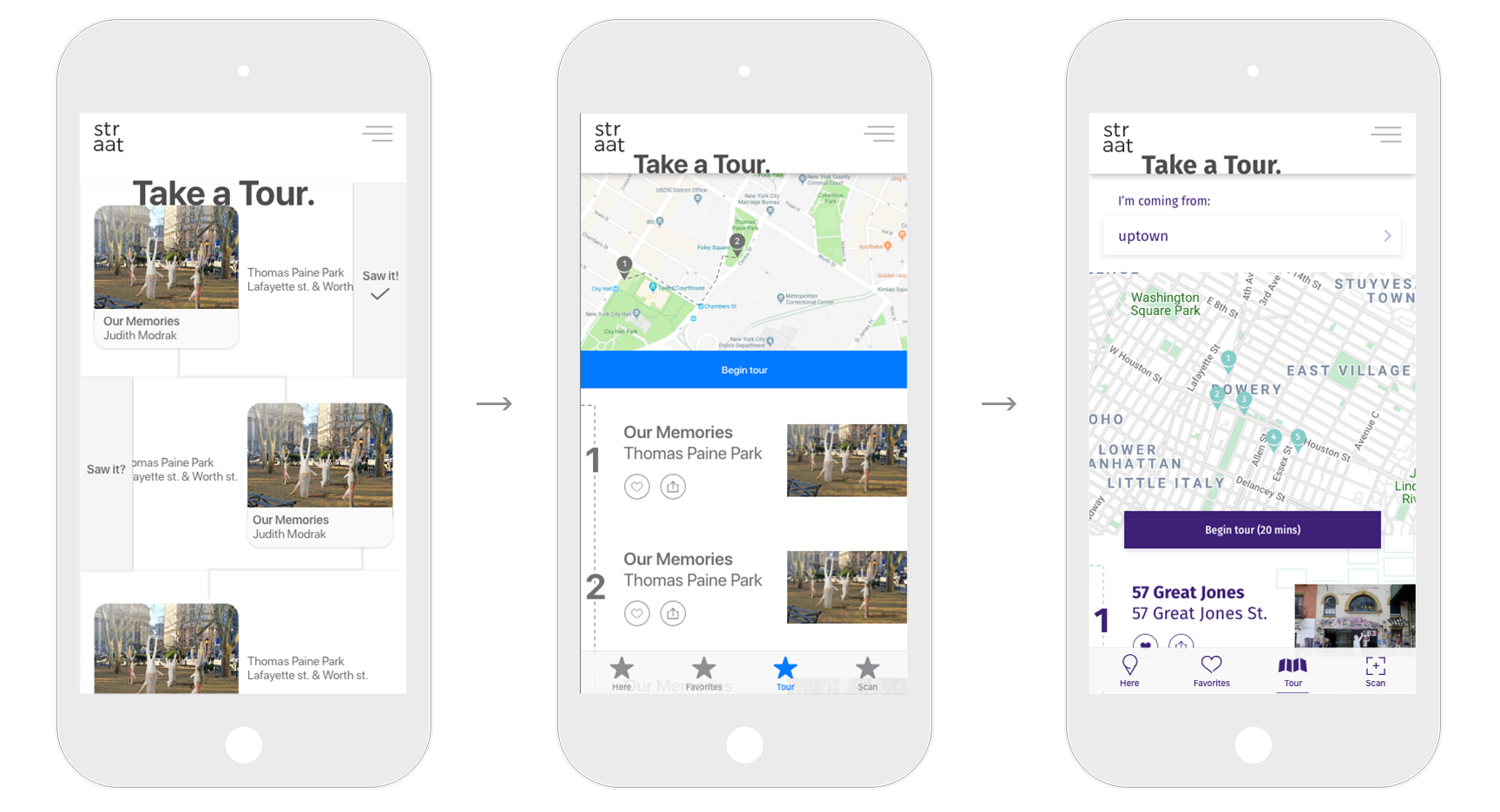
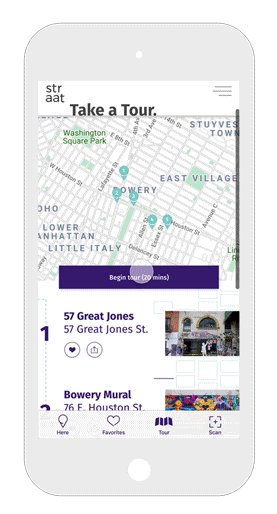
Tour interface evolution
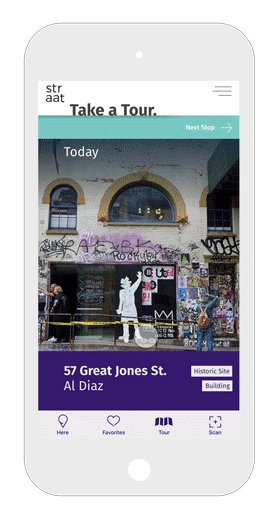
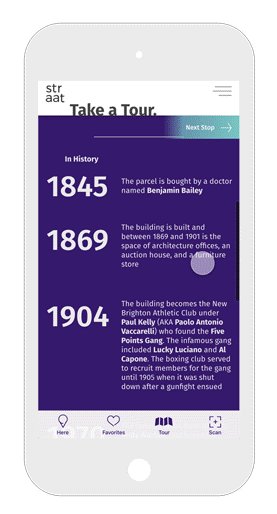
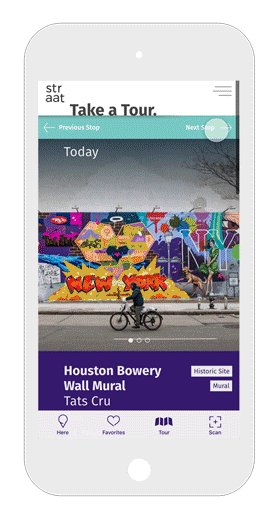
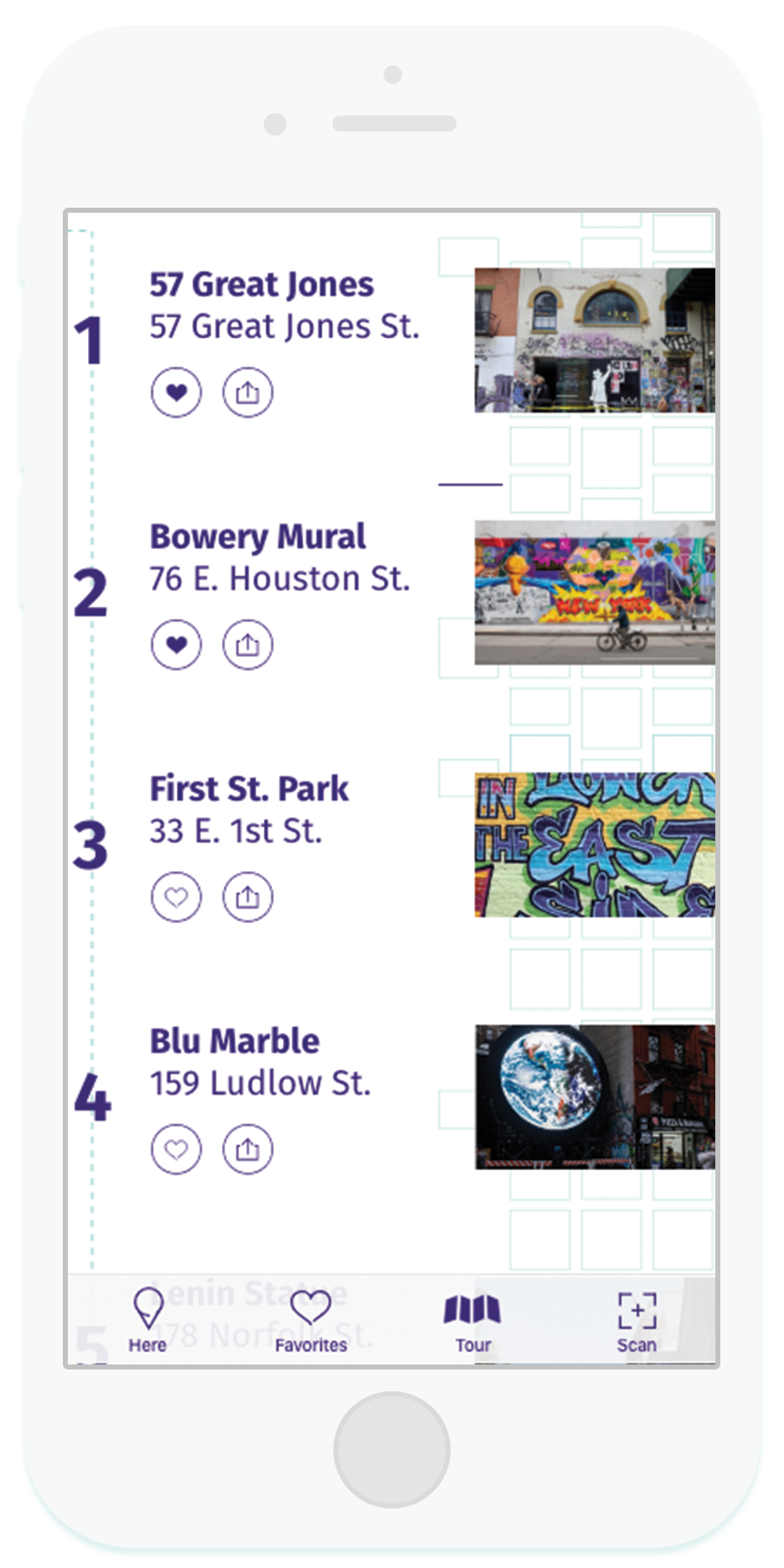
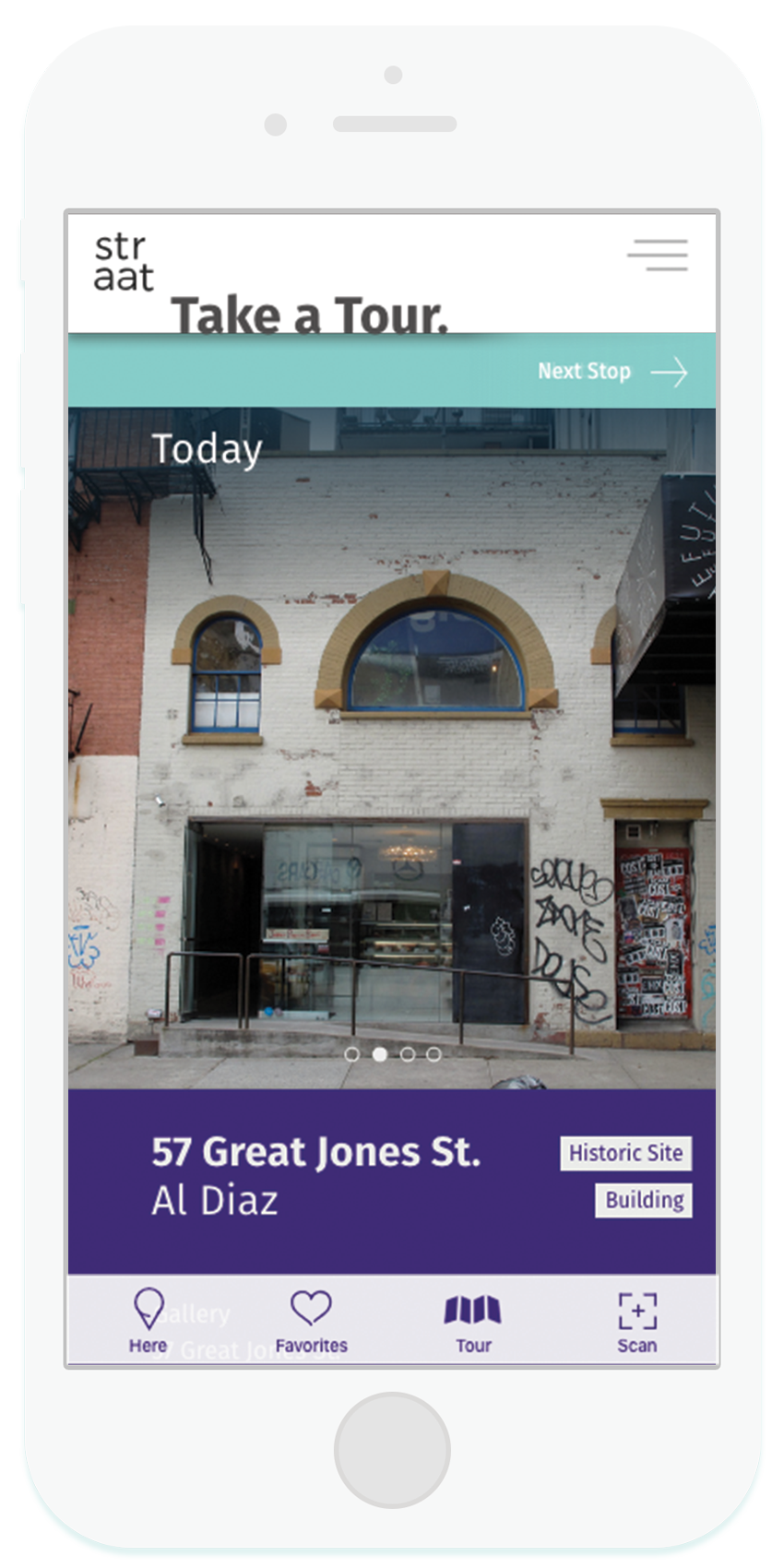
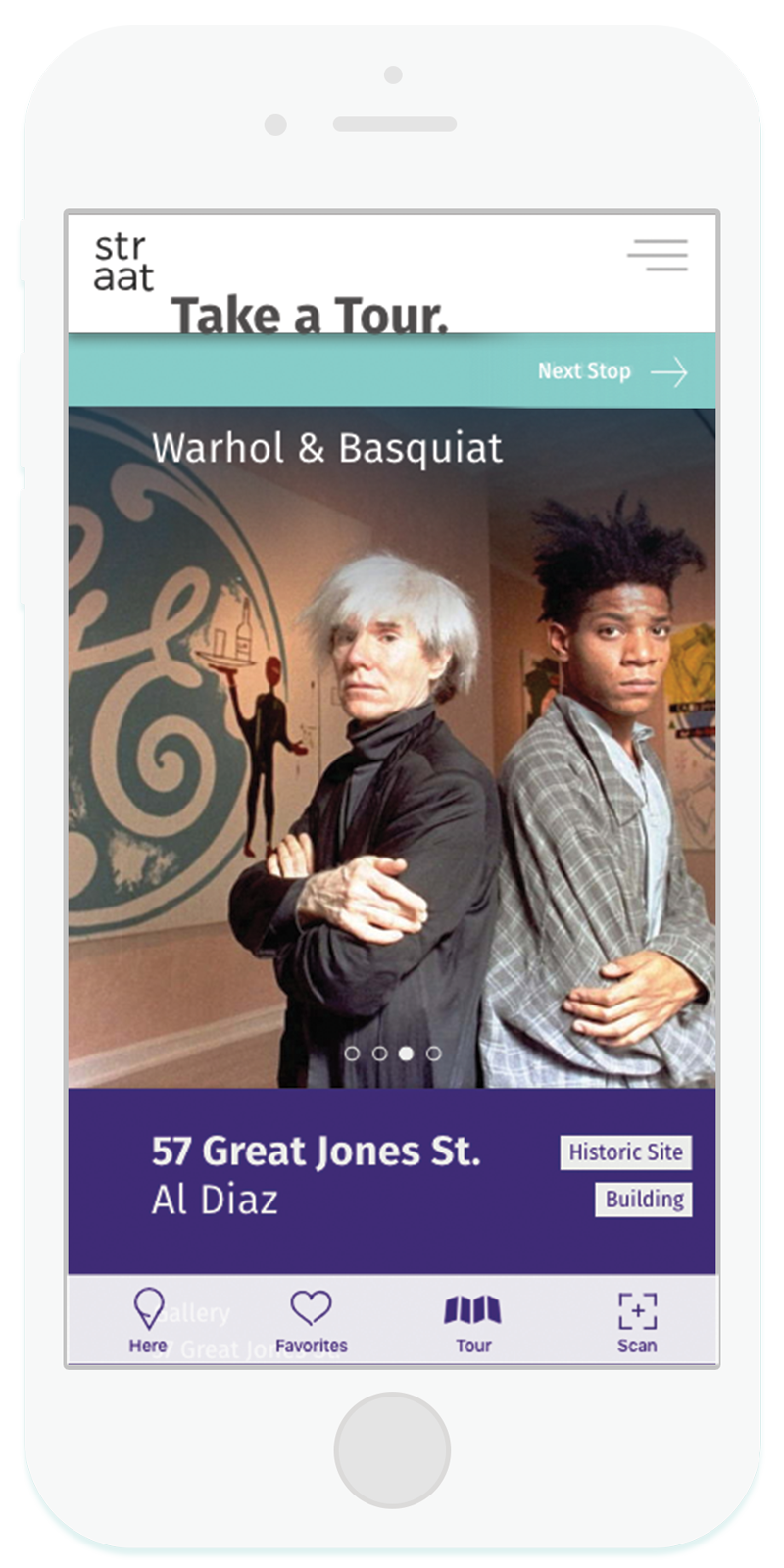
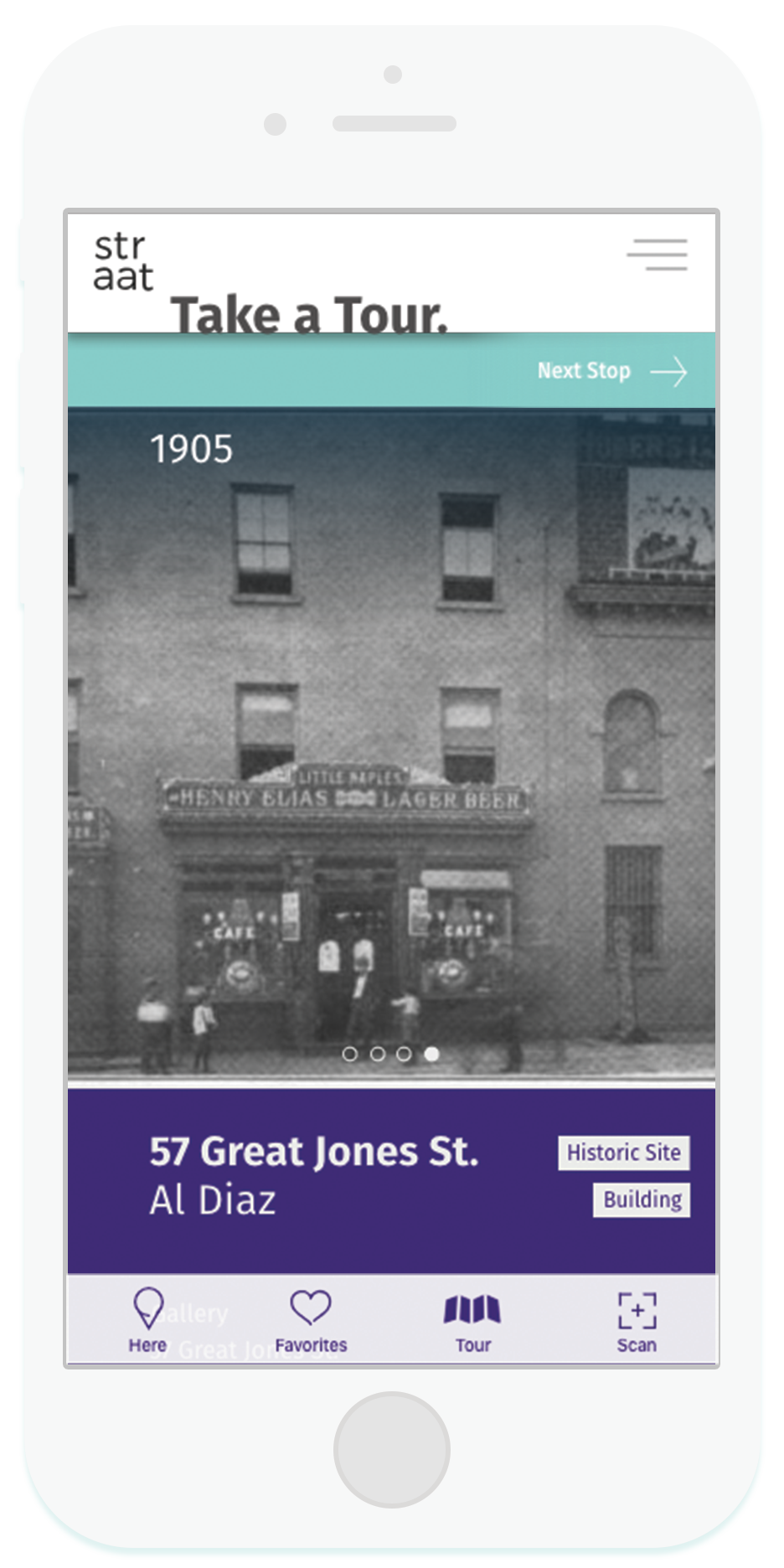
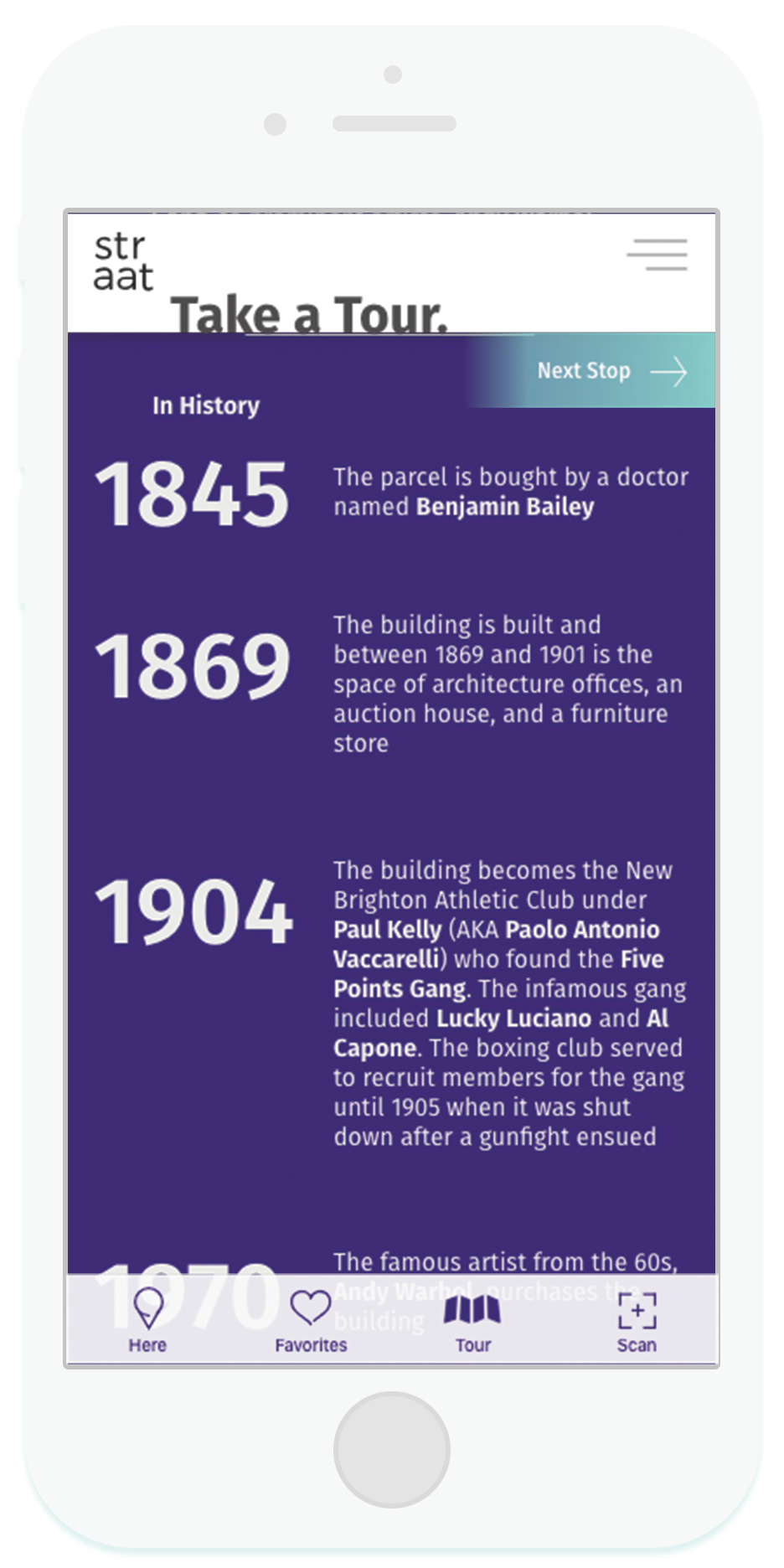
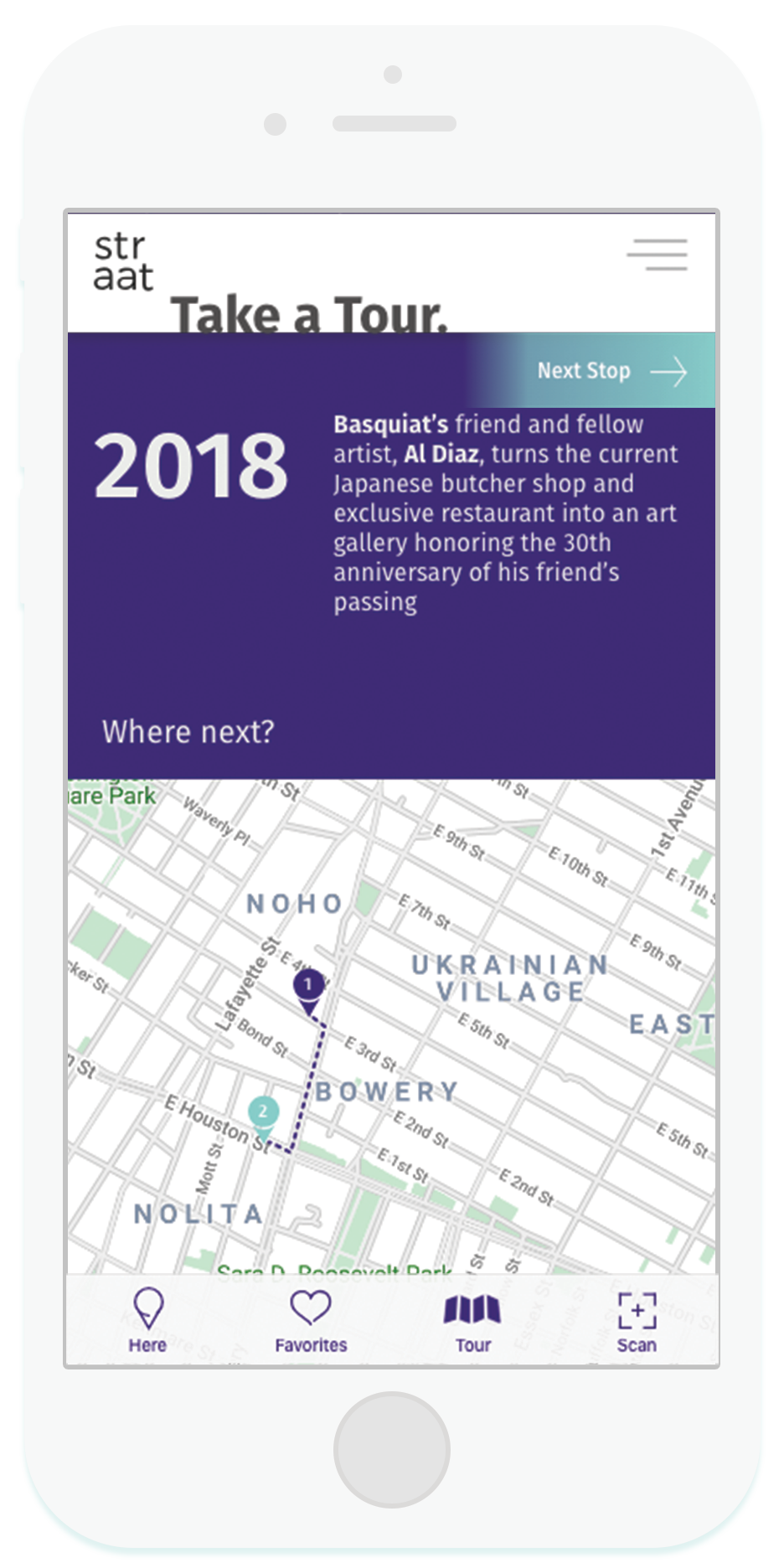
I focused a lot of my time on developing a tour flow that was easy to navigate, unique, and engaging. Beginning with high-fidelity wireframes, I explored many different ways of creating a step-by-step digital tour. The GIF walks through the final design.


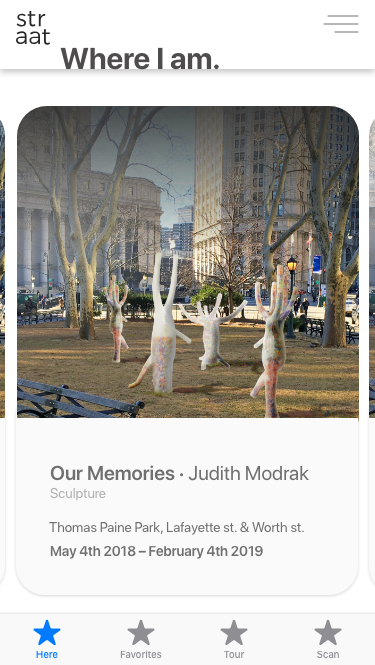
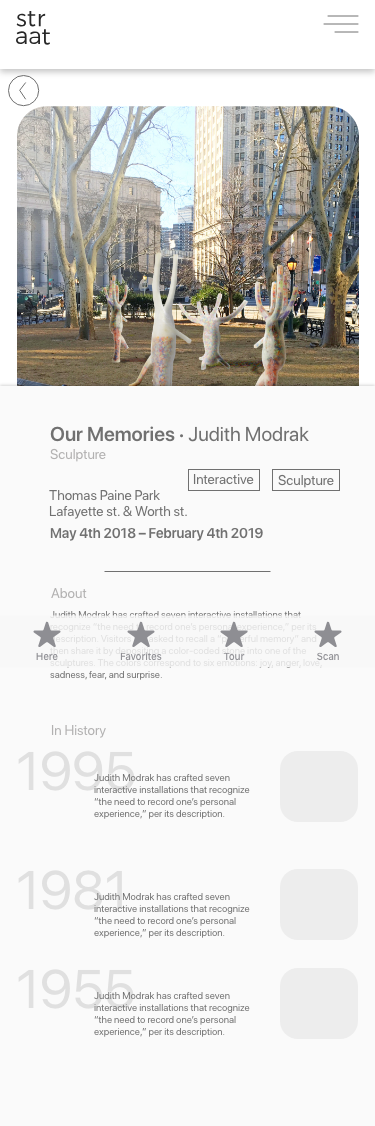
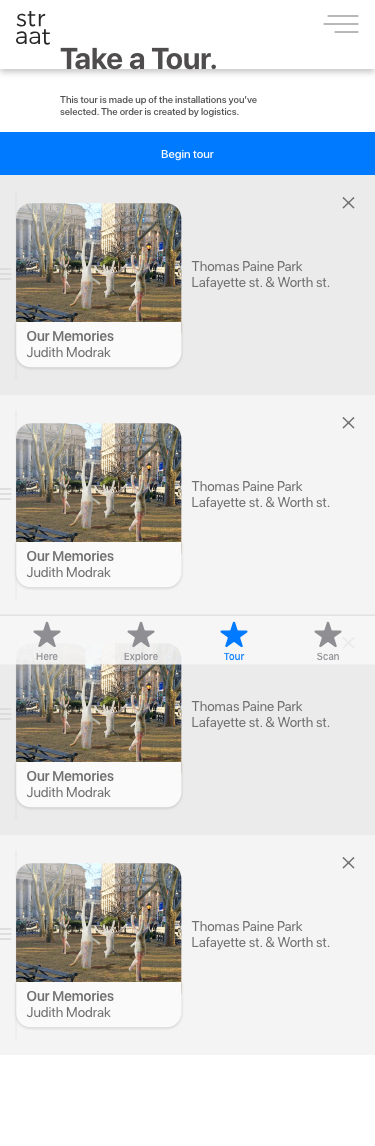
App screens






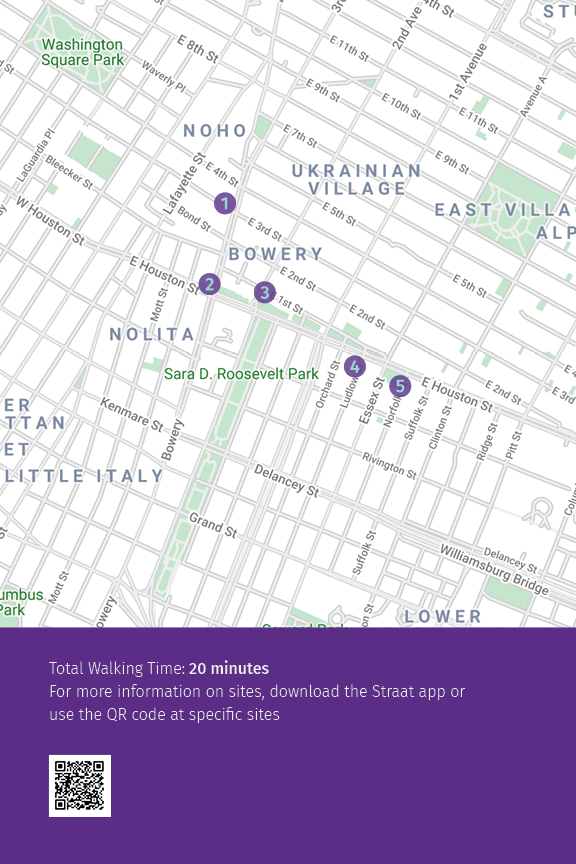
Wayfinding cards
In addition to the mobile tour, I created cards with directions and brief descriptions of the sites. The scannable QR code brings the user to the web version of the app.


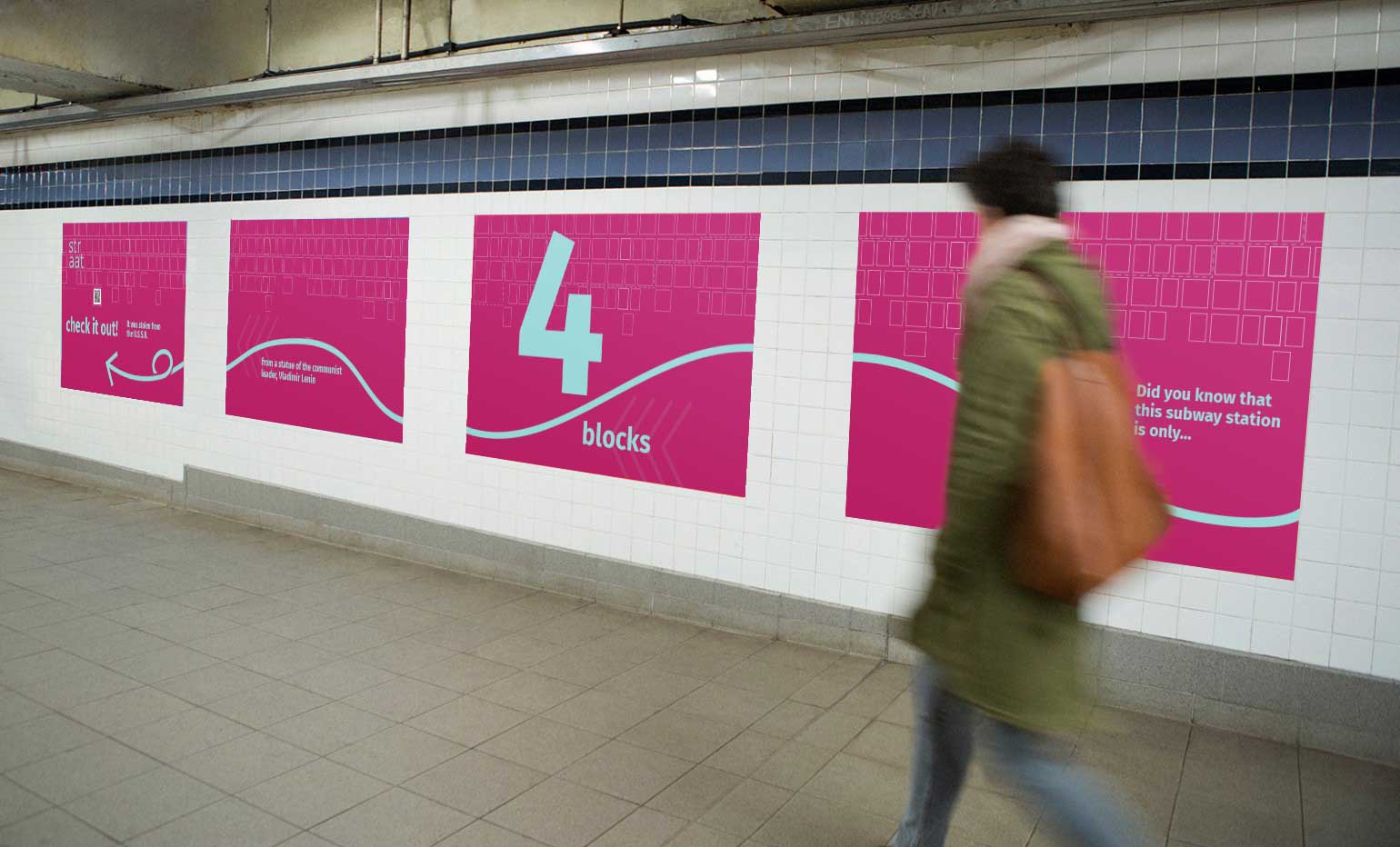
Signage




RISE:2019
Me presenting an earlier stage of the project at RISE:2019, where Straat was recognized as a finalist.
Outcome
I completed a clickable prototype of the walking tour. The final signage, print cards, and interactive prototype were displayed in the College of Arts, Media, and Design senior showcase.